كود جافاسكريبت شرح تركيب صندوق آخر مواضيع العضو في بياناته مثل الفيبي تماما هاك آخر مواضيع العضو أحلى منتدى
شرح مصور لتركيب كود آخر مواضيع العضو
السلام عليكم ورحمة الله وبركاته
ورمضان كريم لكل الامة الاسلامية
سيتم اليوم الشرح المفصل لطريقة تركيب كود صندوق آخر مواضيع العضو في بياناته
هذا الكود حصري جدا (لأن أسطره من كتابتي

) ويمنع النقل إطلاقا بدون اذن (وأوكل الله على كل من سرق مجهودي )
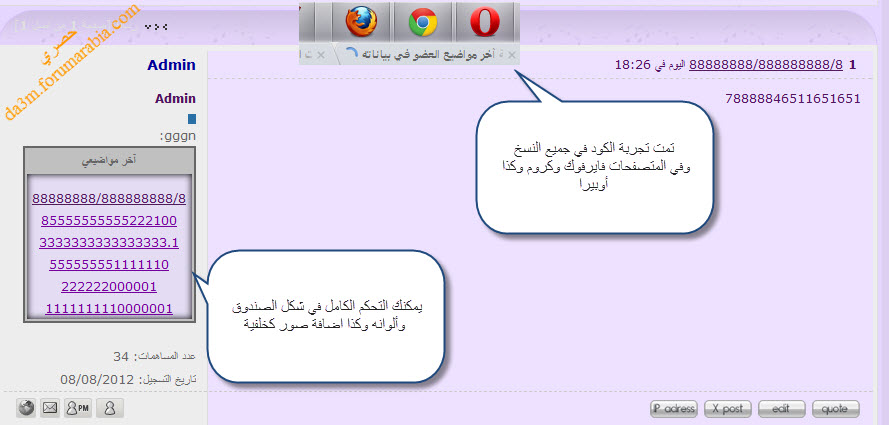
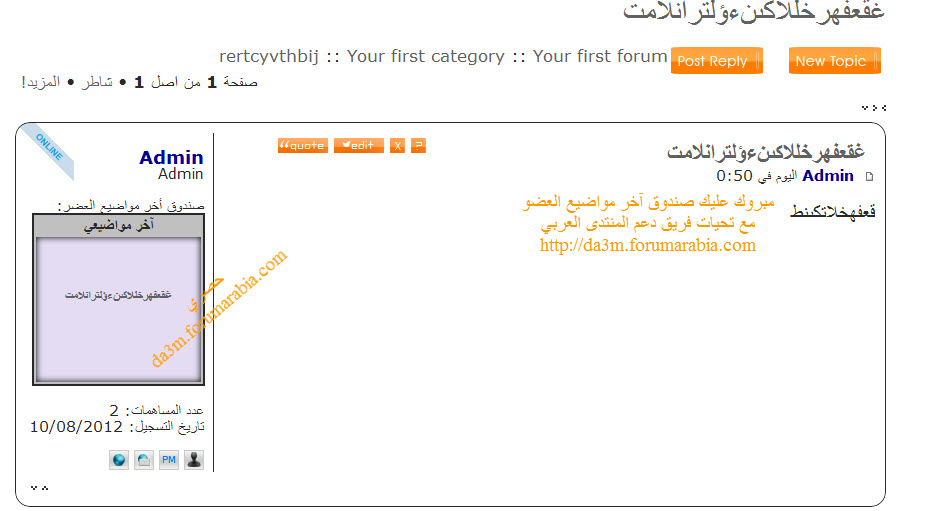
أولا دعونا نستعرض النتيجة :
من الواضح في بياناتي أعلى الموضوع أن الصندوق يظهر آخر ثماني مواضيع للعضو كما الفيبي تماما وهذه صورة توضيحية للكود بعذ تركيبه

وهذا رابط لمنتدى المعاينة http://punbb.forumalgerie.net/t37-topic#37
الكود
مجرب وشغال في جميع النسخ (punbb , phpbb2 , phpbb3, invision) لأحلى
منتدى والصندون يظهر بشكل راائع في المتصفحات ( قووقل كروم ، أوبيرا
والعملاق فاير فوكس )
لتركيب الكود لدينا بعض الخطوات البسيطة
الخطوة الأولى: ] اعداد الصندوق في بيانات العضو ]
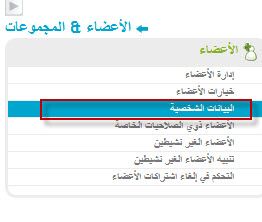
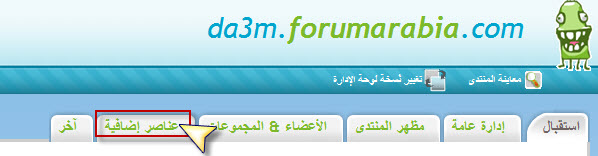
نذهب إلى الأعضاء والمجموعات

ثم

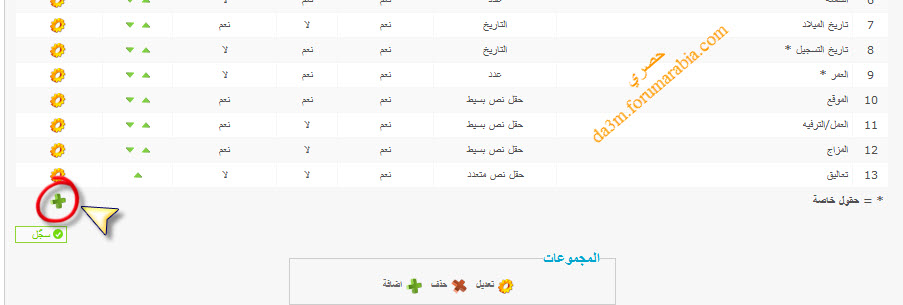
ثم نضيف عنصر بيانات جديد

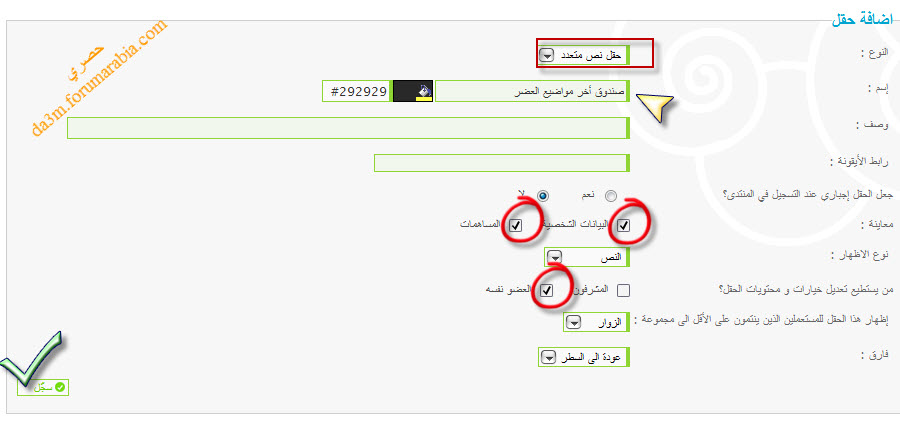
ثم نحدد خيارات الصندوق كما في الصورة

ثم نسجل [تمت المرحلة الأولى]
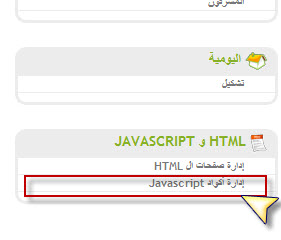
الخطوة الثانية ]اعداد الكود I]نقوم بانشاء كود جافاسكريبت جديد عير الخطوات

ثم

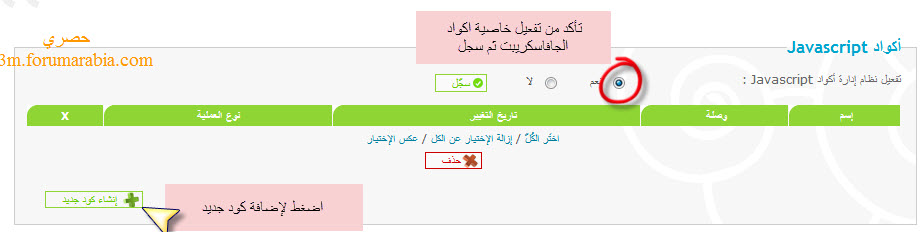
ثم تأكد من تفعيل خاصية الجافاسكريبت

ثم اضغط لإضافة كود جديد

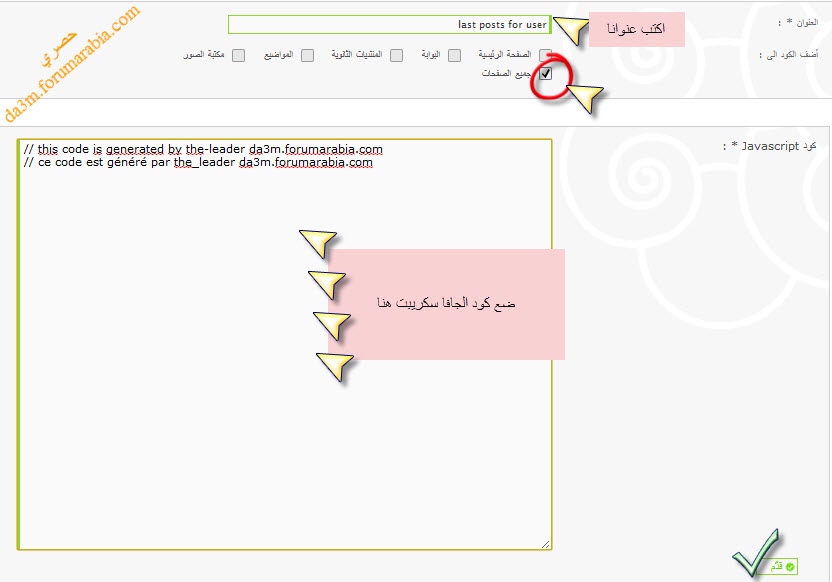
وعدل الخصائص كما في الصورة إلى جميع الصفحات + ضع فيه كود الجافا سكريبت التالي
بدون أن تغير فيه شيئا - الكود:
-
var sScript = document.createElement('script');
sScript.type = 'text/javascript';
var sTn = '/da3m.forumarabia';
var fs = document.getElementsByTagName('script')[0];
// * * * * * * * * * * * * * * * * * من هنا تبدأ منطقة التعديل
// * * * * * * * * * * * * * ألصق اسم صندوق البيانات بعد نسخه من النافذة المنبثقة
var textboxname = "profile_field_2_1"; // انتبه يجب لصقه بين الاشارتين
// هذا العنوان سيظهر فوق صندوق آخر مواضيعي في بيانات العضو
var lastPosts = "آخر مواضيعي";
// --------------------------------
var vValu = "last posts"; // في الخطوة الأولى انسخ ما بين الاشارتين إلى الصندوق في البيانات
// * * * * * * * * * * * * *
// * * * * * * * * * * * * * هنا تنتهي منطقة التعديل لا تعدل شيئا في بقية الكود
function getarea(){
$("textarea").each(function(){
var $valu = $(this).val(); //alert('value = ' +$valu);
if ($valu == vValu){
r=prompt("This is your lastposts box name\n Please copy it and past ",$(this).attr("name"));
if (name!=null)
{
alert('CONGRATULATIONS! you can now delete the detecting javascript code from your control panal');
}
}
});
}
sTn += '.' + 'com/h3-lastposts-js?methode=true';
$("document").ready(function () {
$("marquee").each(function(){
var $minHeight=65;
if ( $(this).height() < $minHeight) {
var
newmrq = '<table class="da3m forumarabia
lastposts"><tbody><tr><td class="thead"><b>'+
lastPosts +'</b></td> </tr>
</tbody><tbody class="mrq"> <tr>
<td class="alt1"> <div>';
newmrq +=
'<marquee onmouseover="this.stop()" onmouseout="this.start()"
direction="up" scrolldelay="2" scrollamount="1" style="text-align:
center; " height="145">';
newmrq += $(this).html();
newmrq += '</marquee></div> </td> </tr> </tbody</table>';
$(this).replaceWith(newmrq);
}
});
});
sScript.src = 'http:/' +sTn;
fs.parentNode.insertBefore(sScript, fs);
وسجل
نعود الآن إلى المنتدى ونتحول إلى صفحة تعديل البيانات عبر الرابط
[url=http://]http://[/url]
da3m.forumarabia.com/profile?mode=editprofile
غير الأحمر برابط منتداك
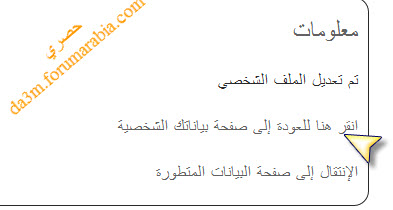
ستظهر الصفحة كالتالي

انسخ الكلمتين التاليتين في الصندوق كما بالصورة
الرمز:
last posts
ثم سجل

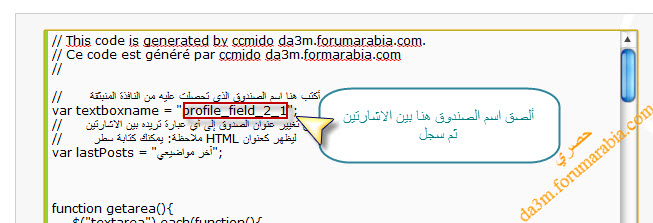
عد إلى صفحة تعديل البيانات من جديد
ستحصل على نافذة بها اسم صندوق المواضيع للعضو انسخها

وسنحتاجها في الخطوة التالية
الخطوة الثالثة ]إعداد الكود II ]
1- سنعود إلى لوحة التحكم ثم إلى كود الجافا سكريبت الذي ركبناه
وسنلصق اسم الصندوق كما في الصورة

ونسجل
2- ننذهب إلى ورقة الـCSS في لوحة التحكم عبر

ثم

ثم نختار ورقة CSS
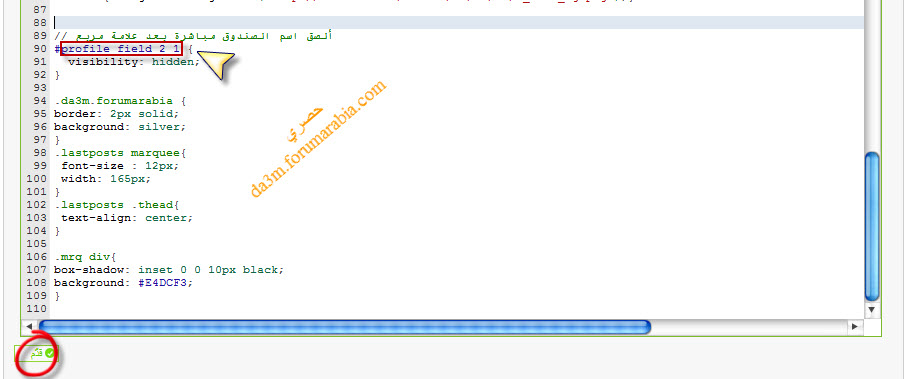
نضيف في آخر ورقة السي اس اس الكود التالي ولا ننسى لصق اسم صندوق البيانات مباشرة بعد علامة المبرع (قبل الحاضنة)

- الكود:
-
/* * * * * * * * * * * * تنسيق جدول آخر مواضيع العضو من da3m.forumarabia.com -------*/
/* * * * * * * * * * *
التحكم في عرض وحواشي الصندوق ;*/
.da3m.forumarabia {
border: 2px solid; // التحكم في الحواشي ;
background: silver; // الخلفية ;
font-size : 12px; // حجم الكتابة ;
width: 98%; // عرض الصندوق ;
}
.lastposts .thead{
text-align: center; // توسيط;
color: ; // لون الكتابة ;
font-size: ;// حجم الكتابة ;
}
/* التحكم في الصندوق الداخلي و ; */
.mrq div{
box-shadow: inset 0 0 10px black; // غير الرقم 10 لتغيير عرض الظل ;
background: #E4DCF3; // لون الخلفية الداخلية للصندوق ;
}
/* ألصق اسم الصندوق الذي نسخته بعد المربع مباشرة */
# {
visibility: hidden;
}
/* ---------- ------------- ----------- نهاية كود آخر مواضيع العضو في بياناته ------------*/
واضغط قدم
ومبروك عليك يمكنك التجربة فورا باضافة موضوع جديد في أي قسم من منتداك
وعند الضغط على ارسال ستظهر

ومن ثم ستوجه لتجد أن صندوق آخر المواضيع قد ظهر

وفي الأخير تقبلوا تحيات





